
ArduinoからI2C通信でLCD(Liquid Crystal Display/液晶表示ディスプレイ)を使ってみました。
今まであまり使う機会が無く、入手してからずっと放置していたのですが、今更ながらとりあえず動くかどうかの確認と使い方を纏めておきます。
準備(配線)
LCDとはいわゆる液晶ディスプレイのことでArduinoから操作することも可能。いろいろ種類があるのですが、今回は簡単に文字が表示できるキャラクタLCDを使ってみました。
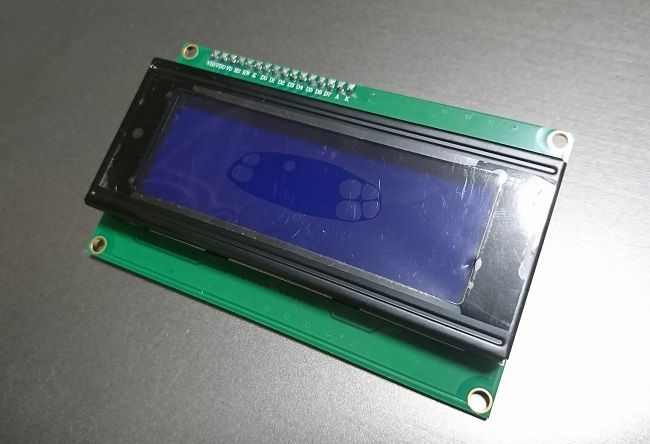
▼今回使用するLCD▼

ずいぶん前に入手して放置していた物です。確かAmazonで他の物を購入する際に、送料無料(2000円以上)にするためだけに、そのうち使うかもしれないと合わせて購入しておいたものです。1000円くらいだったかな?青背景の白文字。20文字4行を表示できる物です。
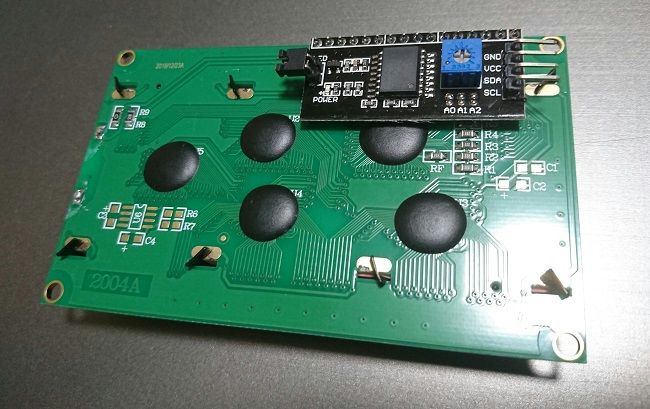
▼I2C変換モジュール▼

基板の裏側に最初からI2C通信の変換モジュールが半田付けされてました。なのでArduinoとの通信はI2Cとなります。
Arduinoとの結線は、
Arduino 5V ⇔ LCD Vcc Arduino Gnd ⇔ LCD Gnd Arduino SDA(A4) ⇔ LCD SDA Arduino SCL(A5) ⇔ LCD SCL
4本つなぐだけでO.K。通信自体は実質2本だけです。I2C通信なのでだいぶ少なくてすみます。
▼結線▼

ブレッドボードワイヤーで繋いでます。だいぶ簡素です。
これで事前準備は完了、続いてスケッチを見ていきます。
ソース(プログラム)
Arduinoスケッチではライブラリを使用します。
▼ライブラリはこちらの物を使いました▼
LCD+I2C通信のライブラリは探すといろいろと存在します。いくつか試したのですが使い勝手は大体どれも同じでした。が今回の私の環境ではきちんと動いたのが上記の物でした。動きが不安定なライブラリの原因はわからなかったです。使用するLCDによっても変わってくるのかな・・。
よく使いそうな内容に絞ってライブラリの使い方です。
▼初期設定▼
#include <Wire.h>
#include <LiquidCrystal_I2C.h>
#if defined(ARDUINO) && ARDUINO >= 100
#define printByte(args) write(args);
#else
#define printByte(args) print(args,BYTE);
#endif
LiquidCrystal_I2C lcd(0x27, 20, 4);
void setup() {
lcd.init();
lcd.backlight();
lcd.home();
}
サンプルスケッチのままです。インスタンス生成するときの引数はLCDの情報(「デバイスアドレス」「文字数(列数)」「行数」)です。そこ以外はそのまま記述しておけばだいたい O.K かと・・。
▼テキスト表示▼
基本的なテキストの表示方法です。
lcd.print("Hello world...");
lcd.setCursor(3, 1);
lcd.print("@Garchiving.com");
.print()でテキスト表示します。「”” “”」内の文字をそのままLCDで表示します。
.setCursor(*,*)で次のテキストの書出し位置を指定します。上記の場合、2文字目(2列目)の一行目から次の文字を表示します。(一番左上は0列目、0行目)になります。
▼上の記述を実行してみた結果です▼

保護フィルム付いたままなので少し見がたいです。ただテキスト表示するだけなら非常に簡単です。
▼コード表▼
文字コード表が登録されていて、記号やカタカナなどの登録文字を表示することもできます。
▼文字コード表は以下▼
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F | |
| 00 | ||||||||||||||||
| 10 | ||||||||||||||||
| 20 | ! | “ | # | $ | % | & | ‘ | ( | ) | * | + | , | – | . | / | |
| 30 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | : | ; | < | = | > | ? |
| 40 | @ | A | B | C | D | E | F | G | H | I | J | K | L | M | N | O |
| 50 | P | Q | R | S | T | U | V | W | X | Y | Z | [ | \ | ] | ^ | _ |
| 60 | ` | a | b | c | d | e | f | g | h | i | j | k | l | m | n | o |
| 70 | p | q | r | s | t | u | v | w | x | y | z | { | | | } | ~ | |
| 80 | ||||||||||||||||
| 90 | ||||||||||||||||
| A0 | 。 | 「 | 」 | 、 | ・ | ヲ | ァ | ィ | ゥ | ェ | ォ | ャ | ュ | ョ | ッ | |
| B0 | ー | ア | イ | ウ | エ | オ | カ | キ | ク | ケ | コ | サ | シ | ス | セ | ソ |
| C0 | タ | チ | ツ | テ | ト | ナ | ニ | ヌ | ネ | ノ | ハ | ヒ | フ | ヘ | ホ | マ |
| D0 | ミ | ム | メ | モ | ヤ | ユ | ヨ | ラ | リ | ル | レ | ロ | ワ | ン | ゙ | ゚ |
このコード表を使って表示するには
lcd.printByte(0xA6);
.printByte()を使います。対応する番地を指示するだけ。上の場合は「ヲ」をLCDへ表示します。
オリジナルの絵を登録・表示
コード表の 0x00~0x07 までの8文字分にオリジナルの絵(文字)を登録できます。
1文字は 5×8 ドット分の領域で、ドット絵のイメージで登録することができます。
▼例えば▼
| 2進数 | 16進数 | |||||
| □ | □ | ■ | □ | □ | 00100 | 0x04 |
| □ | □ | ■ | □ | □ | 00100 | 0x04 |
| □ | ■ | ■ | ■ | □ | 01110 | 0x0E |
| □ | ■ | ■ | ■ | □ | 01110 | 0x0E |
| ■ | ■ | ■ | ■ | ■ | 11111 | 0x1F |
| ■ | □ | ■ | ■ | ■ | 10111 | 0x17 |
| ■ | ■ | ■ | ■ | ■ | 11111 | 0x1F |
| □ | ■ | ■ | ■ | □ | 01110 | 0x0E |
このような感じで、塗り潰し有り無しで1行ずつ2進数表記します。(上の例ではさらに16進数表記に変えてます。)ちなみに水滴をイメージしてます。
▼登録する際は▼
uint8_t water[8] = {0x04,0x04,0x0E,0x0E,0x1F,0x17,0x1F,0x0E};
lcd.createChar(0, water);
8bitで8行分(8個分)の配列変数を準備して、そこにドット情報を格納します。で .createChar()で登録します。ここでは0x00番地に登録してます。.printByte(0x00)でLCDへ表示することができます。
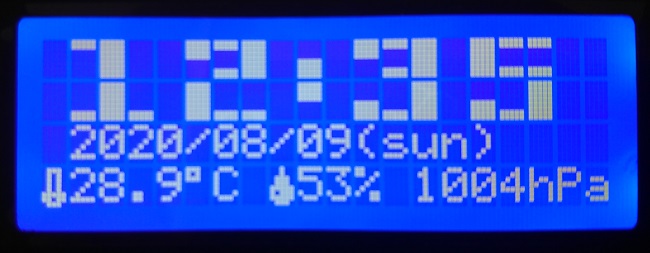
基本的な使い方は以上です。以下のようにテキストやドット絵など組合わせるといろいろ表示することも可能。

日付時計、温度、湿度、気圧計を一緒にしたものです。
Arduino や RaspberryPiなどと相性がよさそうですね。

コメント