
Webカメラなどから配信された動画などをProcessingでストリーミング再生しながらビジュアル的な加工を加えてみました。
言葉では説明し難いですね。こんなイメージです。
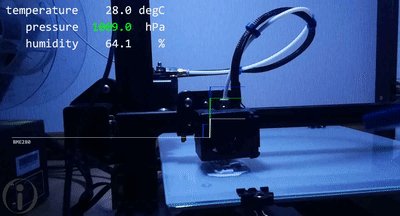
▼テスト画面▼

3Dプリンター造形中の監視カメラをリアルタイムに描画しながら、温度、湿度、気圧を測定して、その情報を動画に被せて表示してます。
Processingの処理方法では、だいだいはループ(描画)のはじめに
background(0);
などとしてベタ塗り背景でリセット(塗り潰)して再描画するような処理をすると思うのですが、ベタ塗りの変わりに動画で被せるような処理方法で行ってます。
配信されている動画をProcessingで描画する方法ですが、「IPcapture」というライブラリを使用します。
▼ライブラリの入手先▼(2020/6)
なぜか普通にライブラリ追加できないので直接ダウンロードして手動でライブラリに追加します。さらに「0.4.0」ではうまくいかなかったので「0.3.1」をダウンロードしてます。更新はずいぶん前に止まってしまっているようですね。
ライブラリの使い方です。
import ipcapture.*;
IPCapture cam;
▲最初にいインポートしてインスタンス作成します。
cam = new IPCapture(this, "http://192.168.**.***:****/?action=stream", "ID", "Pass"); cam.start();
▲引数には、動画配信されているアドレスとID、PASSを記述、
cam = new IPCapture(this, "http://192.168.**.***:****/?action=stream", "", ""); cam.start();
▲ID、PASSがない場合は、こんな感じで記述します。これで準備完了。
if (cam.isAvailable()) { cam.read(); image(cam, 0, 0); }
イメージとして貼り付ければ完了です。これをループにはじめにbackground()の変わりにすれば冒頭GIFのように背景に配信動画表示してその上にいろいろ別の表現をすることができます。
もう少しほかに良い方法がありそうですが、とりあえずこの方法で様子見です。

コメント