
今回はスマホのBluetooth通信を使ってLEDの明るさを制御するスマホアプリの作成を紹介します。
「AppInventor2」というMITが提供しているAndroid用アプリ作成ツールを利用したいと思います。
java言語等の専門的な知識が無くても少しだけプログラミング言語に覚えがあれば非常に簡単にビジュアル的にアプリが作成できるweb上のツールです。もともとはGoogle.incが開発していて今はMITが運営しているみたいです。Google-Chromeウェブブラウザとの相性が良いかもしれませんが特に気にする必要もないかと思います。私も複数のブラウザで試しましたが不都合はありませんでした。
Googleアカウントを準備しましょう。必須です。後、必要なのはPCとインターネットブラウザ、スマホです。またスマホに”MIT Al2 Companion”というアプリをインストールしておくと便利です。
WIFI環境での接続であれば”MIT Al2 Companion”でQRコードを利用してアプリのインストールや作成中アプリのリアルタイムデバック等が利用できるようになります。
MIT AppInventor2の導入や操作に関してはいろいろな日本語サイトで紹介されているのでそちらを参照下さい。ここでは基本的な内容は割愛します。
では具体的にアプリを作成していきたいと思います。作成する前に簡単に仕様を決めます。
1)Bluetooth機器と接続
2)スライドバーの位置情報をBluetoothにて送信
おおざっぱな仕様はたったこれだけです。
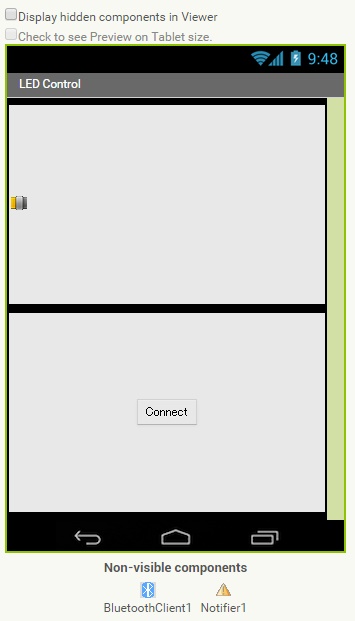
▼それでは画面にコンポーネントを配置します。


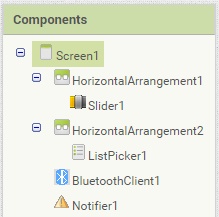
こんな感じで配置します。どのような配置でも問題ないので好みで配置しましょう。配置するコンポーネントは「Slider」「ListPicker」「BluetoothClient」「Notifer」の4つのみです。Layout系のコンポーネントは適宜使用しましょう。上の例でも2組使用しています。
では次にそれぞれのプロパティを設定します。「Screen1」に関しては特に指定する項目はないです。一応今回は「Title」を”LED Control”としています。好みでカスタマイズしましょう。
次に2つ配置してある「HorizontalArrangement」も特に指定する項目はないです。好みの配置、色に設定しましょう。一応今回は「AlignHorizontal」「AlignVertical」ともに”Center”に設定。「Height」「Width」の項目を”Fill parent”に設定してます。
次に「Slider1」のコンポーネントです。ここでは「MaxValue」の値を”255”に「MinValue」の値を”0”に設定します。
LEDの明るさをArduinoのPWM出力で制御するため分解能を合わせた数字にしておきます。
またスライド幅を目いっぱい使うため「Width」を”Fill parent”にします。色は好みで設定しましょう。
「ListPicker1」はBluetooth機器と接続するボタンになります。ここでは「Text」を”Connect”とし「Title」を”SelectDevice”とします。ここも好みで設定して問題ありません。
「BluetoothClient」「Notifer」のコンポーネントについては特に何も触らなくて良いです。ここでは配置しておくだけで問題ありません。
ここまで完了したら次はブロックプログラミングに移ります。
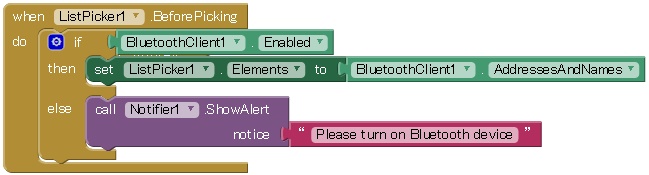
▼ListPicker1.BeforePickingのブロック配置です。

ここではListPickerボタンがタッチされたときの動作を行っています。このボタンで接続するBluetooth機器を選択します。
まずif分でスマホのBluetooth機能がオンになっているかを確認します。
オンであればListPickerに表示されるBluetooth機器の一覧を表示させます。
もしbluetooth機能がオフであれば「Notifer」にて”Please Turn on Bluetooth device”とポップアップする機能を実装します。日本語でもO.Kです。
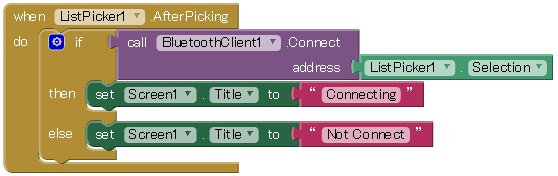
▼次にBluetooth機器との接続を行う部分です

表示されているBluetooth機器のマックアドレス(機器名)を選択し接続します。接続が完了すると真となりアプリ画面のタイトルに”Connecting”と表示します。
接続が失敗し、偽となった場合、アプリ画面のタイトルに”Not connect”と表示します。ここまででBluetooth機器との接続部分は完了です。
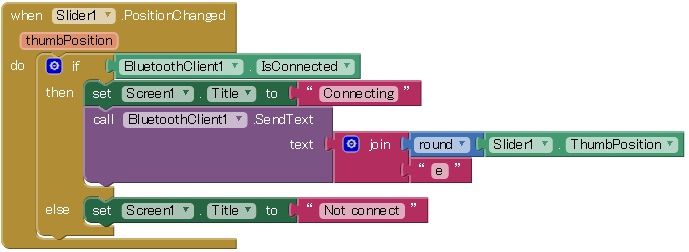
▼次にスライドバーがスライドされた時にBluetooth送信する部分です。

「When Slider1.PositionChanged」を使用します。まずif分でBluetooth接続が確立されているか確認します。 真であればまずアプリのタイトルを”Connecting”にしています。Bluetoothでのパケット送信ですがまずスライドバーの位置情報を取得、位置情報は小数点を含みますから「round」で丸めます。そして接尾後として”e”を足してパケットをBluetooth送信します。
スライドバーの数字は0~255の間となりますから送信パケットは”0e”~”255e”となります。偽であればアプリタイトルを”Not connetct”として接続が切れていることを表示します。
これでスマホアプリは完成です。
▼スマホにインストールした画面はこちら

非常に簡単なアプリです・・・・・。
早い人であればこのアプリ作るのに20分もかからないのではないでしょうか。たったこれだけでBluetooth送信アプリが作れます。

コメント