
WordPressのテーマを利用させて頂いているのだが、記事のフォントが小さいため大きくしてみようとチャレンジしてみました。
テーマを利用しているためカスタマイズで簡単に変更できるかと思っていたが、どこにもそのような項目も無く変更ができない。テーマによってはできるのでしょうが・・・。
今使っているテーマは割と気に入っているので何とかフォント、サイズ、行間等を変えたいと思い少し調べてみたらスタイルシート直接編集すればできそうだということがわかりました。
HTML/CSS初心者の私でもなんとかできそう。
さっそくスタイルシートのそれらしき箇所を編集したのだが全く変わらない。
なぜだろう・・・・。
bodyタグへ編集・加筆したのだが何も変わらない。またちょっと気にはなっていたのだが使っているテーマに.CSSが複数ある。・・よくわからない。
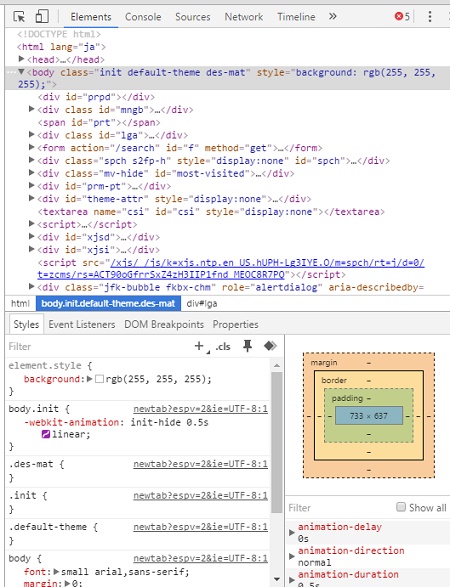
いろいろ調べていたらブラウザにソースの検証機能なるものがついていることを知った。IEやEdge、Chromeにページのソースを表示する機能は知っていたが、検証機能があるのは知らなかった。
IEであれば「開発者ツール」、Chromeであれば「検証」といったものともにブラウザのツールから使用可能。生データには影響を与えず、ソース変更に追従してページのビジュアルをそのまま確認できる。まさに検証ツール。

今の私には非常に役に立ちそうなツールです。
他にもいろいろできそうですが私にはよくわかりません。とりあえずフォントに関係しそうな部分を変更してみたら思い通りの画面が表示された。
スタイルシートで直接編集した内容と変わらないのに・・??なぜ検証ツールでは反映されるんだろう。
またまた良くわからない。
検証ツールよ~く見てたら、スタイル記述されているファイルのルートが表示されてた。いじってたスタイルシートとファイル名が違うし、保存ルートもよくわからないところにある。
とりあえずFTP経由でそのファイルを確認して修正してみたら変更が反映された。思い通りのフォント、サイズ、行間に修正できました。
イメージ通りの表示ができて満足です。ちなみにこのページのことです。
結局、HTMLやCCSについてはほとんどわからないまま・。検証ツールで変更箇所確認してその場所を変更しただけです。
もう少しHTMLの勉強が必要そうです。

コメント