
WordPressのテーマは豊富で非常に便利だがどうしてもかゆいところに手が届かなくて細かいところを編集したくなるときがあります。私が修正した部分を忘れないように備忘録としてメモしておきます。
使っているテーマはシンプルで割と気に入っているのですが数点気になる箇所があったため直接中身修正。そのうちテーマ変更したときにまた同じ問題と遭遇するのもいやなのでやり方をいくつか記載しておきます。
・広告の余白部分の色を変更
・テキストの選択反転の色を変更
Google Adsense広告を公式プラグインで利用していたのですが、何故かあるときからサイト分析エラーが発生。いろいろ確認したのですが原因不明。仕方なく手動で広告を貼ることにしましたが広告の余白に色がついてしまいました。
プラグイン使用していたときには背景と同じ色だったのですが・・。何かみっともないので修正します。
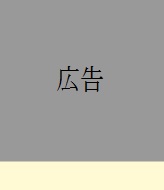
▼広告サイズによってはこんな色がついてました

この黄色部分がみっともないです・・。私が使用しているテーマはこういった余白部に色が付いてました。これはstyle.css(スタイルシート)の中にinsタグの記載があり、backgroundの色が記載されているため、この色となってます。ここを背景色と同じ色に変更しました。
mark, ins {
background-color: #fffad3;
color: #333;
text-decoration: none;
}
ここのbackground部分の色設定を
mark, ins {
background-color: #ffffff;
color: #333;
text-decoration: none;
}
「#ffffff」に変更。「transparent」とすると透明になるようです。
次にもうひとつ。テキストを選択したときの反転色の変更です。
▼こういうのです▼

これももともとの設定が選択しているか分からない程薄い色だったので修正しました。
style.css(スタイルシート)の修正で解決しました▼
::selection {
background-color: #87ceeb;
color: #ffffff;
}
::-moz-selection {
background-color: #87ceeb;
color: #ffffff;
backrondが背景色、colorが文字色です。-moz-以降はモバイル閲覧時の設定。

コメント