
Arduino Iot CloudとESP32を使ってBME280から取得した温度、湿度、気圧の情報をWebブラウザ上(PCやスマホ)で確認できるよう可視化してみました。
概要
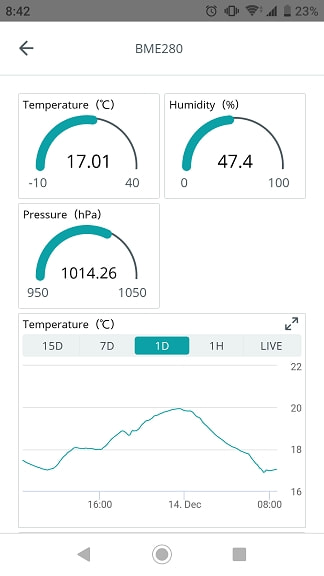
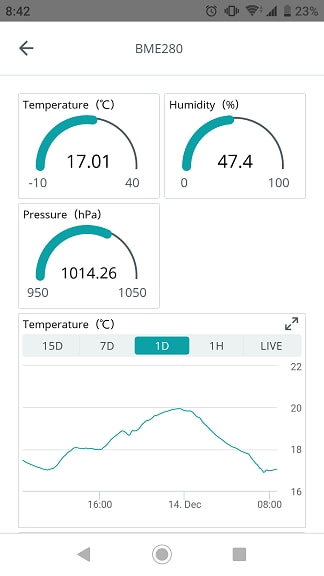
▼スマホの画面例▼

▲スマホから可視化したデータをモニターしているところです。メーター風やグラフ表示も可能。他、いろいろウィジェットが準備されてます。Arduinoの無料アカウントだと一部制限がありますが、個人的にはそれほど気になることも無く普通に使う分には十分かと思います。
この内容で使い方を簡単に見てみます。
Arduino Iot Cloud の準備・設定
ポイントを絞って解説です。
▼Arduino Iot Cloudの細かい使い方はこちらから▼
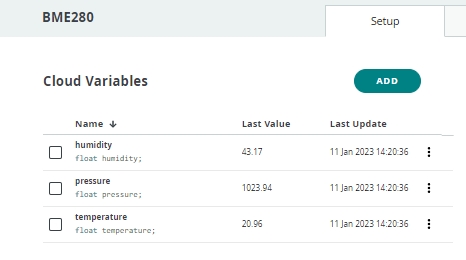
変数の準備
気温、気圧、湿度の情報を格納する変数を準備します

▲気温、湿度、気圧をそれぞれで可視化するので3つの変数を準備。

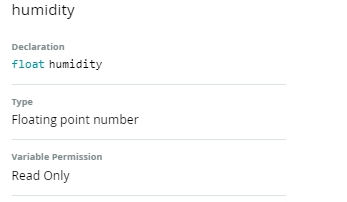
▲設定内容は3つとも同じ。Float 型で Read Only 、更新間隔1秒、で定義してます。ここで設定する変数名はそのままソース(スケッチ)にも使用する変数名になります。
ダッシュボードの準備
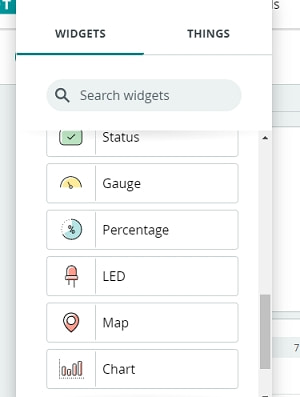
今回はメーター表示(Gauge)とグラフ表示(Chart)の2種類を使ってみました。

▲他にもいろいろウィジェットはありますが、値をそのまま可視化するのはメーターやグラフが具合が良さそうです。
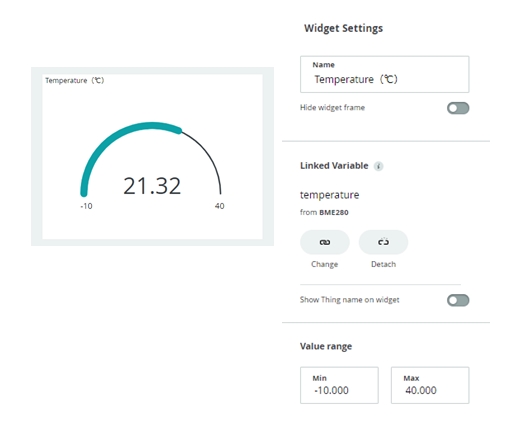
▼メーター(Gauge)▼

シンプルなメーター風のウィジェットです。簡単な設定を済ませてダッシュボードに配置します。気温、湿度、気圧の3つを準備。
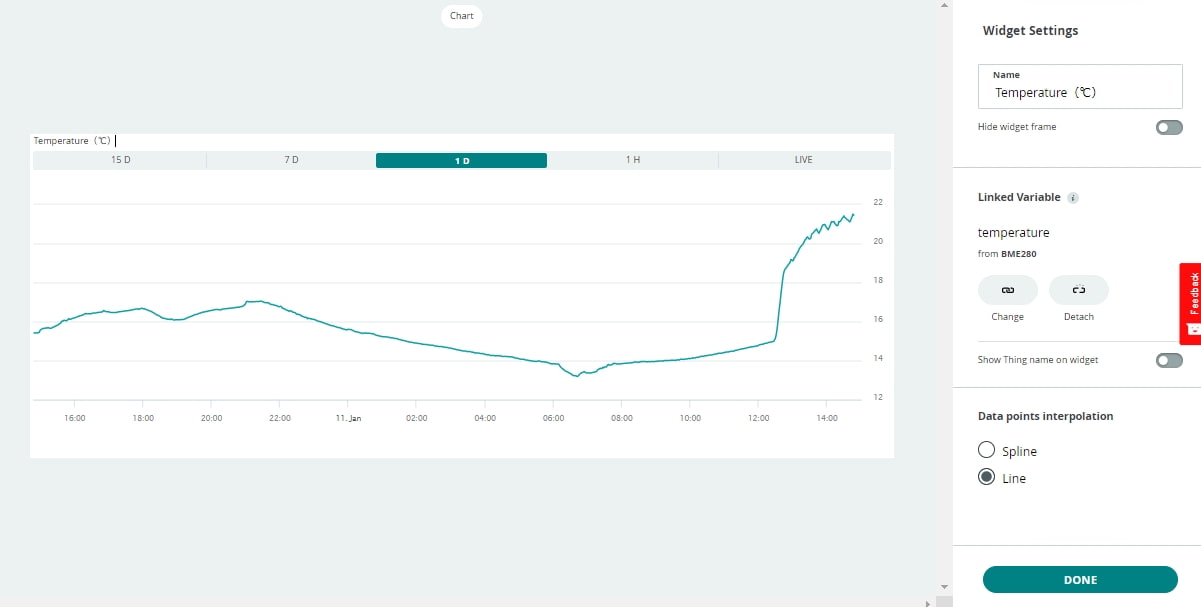
▼グラフ表示▼

▲グラフのウィジェットも同様に3つ分準備します。
ウィジェットを準備したらダッシュボード上でレイアウトを決めます。あと、デバイスとネットワークを設定したらArduino Iot Cloud側の準備は完了です。
スケッチ(ソース)の準備
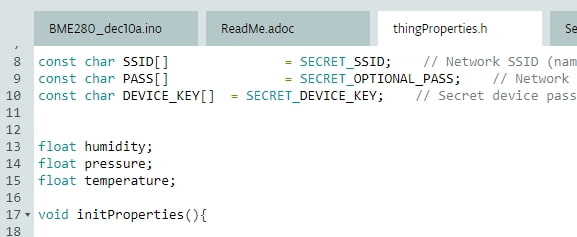
ここまで準備した状態で things のスケッチタブを開くと最低限のスケッチが自動生成されています。なのであとは、BME280から情報(気温、湿度、気圧)を取得して、変数にその値を格納する部分だけを追記します。

▲念のため先ほど作成した変数が、生成されたスケッチ(thingProperties.h)に記述されているか確認。
read_BME280(); temperature = temp32; humidity = hum32; pressure = pres32;
▲LOOP内に追記する記述例です。BME280から情報を取得して、変数にその情報を格納してます。追記する内容はこれだけ。(BME280の設定や取得する中身は割愛)
▼BME280の使い方はこちらから▼
スケッチが準備できたらESP32の書き込んで作業は完了です。
稼働確認
スケッチを書き込みが完了したらダッシュボードを確認します。問題無ければ情報がリアルタイムで更新されると思います。
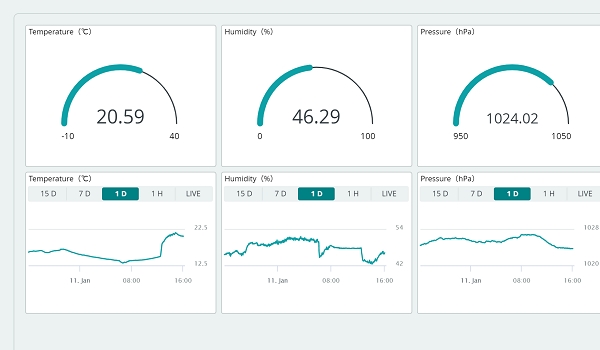
▼Webブラウザ画面(PC)▼

▲グラフ表示は15D、7D、1D、1H、リアルタイム、のボタンから横軸のレンジが変えられます。ただ無料版アカウントでは情報の保持が一日分しかないのでそれ以上のレンジは意味がないです。
▼スマホアプリ▼

▲スマホからはアプリやWebブラウザで確認可能。外出先からでも簡単に確認できますね。
無料版の使用制限が少し細かいですが、個人的に利用する分にはそれほど気にならないですし、見た目のシンプルで好みです。
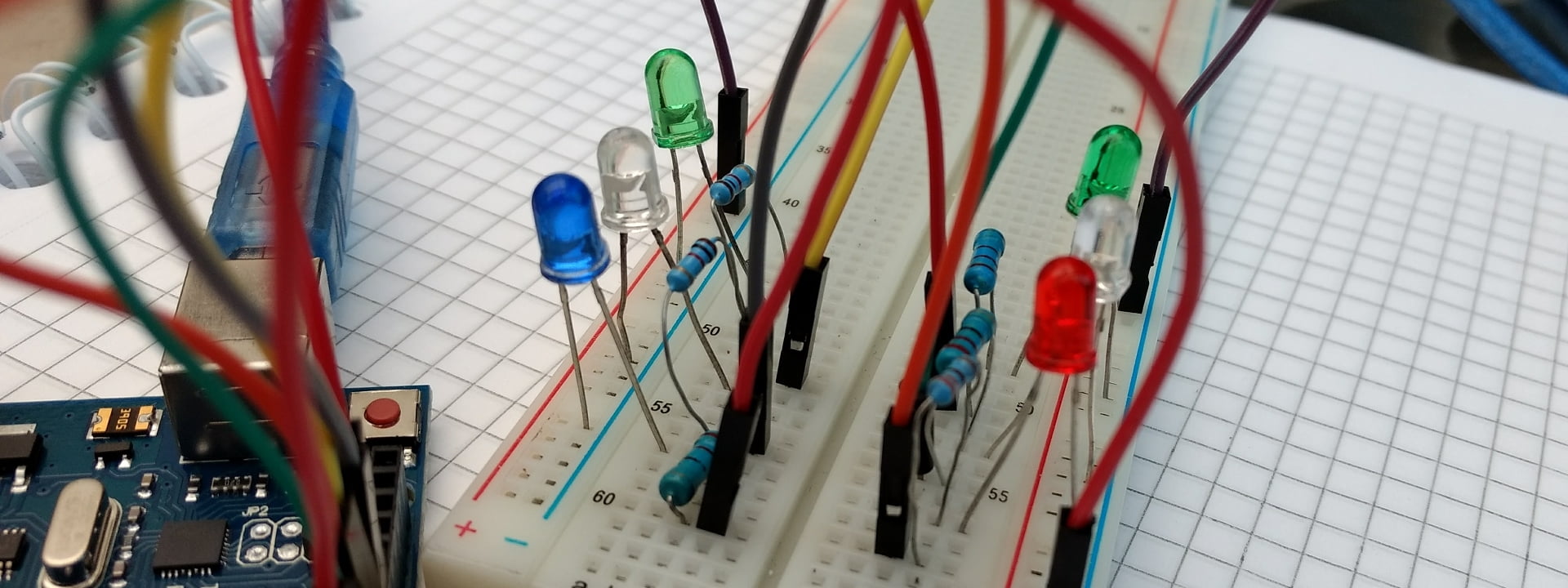
▼Arduino Iot Cloudを使ってスマホからLEDのOn/Off制御▼



コメント