
Arduino Iot Cloudを使ってスマホとESP32の簡単な双方向通信を試してみました。Arduino Iot Cloudの使い方を中心にスマホ(Webブラウザ)からLEDを遠隔操作する方法を簡単に解説です。
▼通信テスト▼
▲スマホからESP32に接続したLEDの遠隔操作操作を行ってます。動画ではPC(Wifi無線)とスマホ(モバイル)から接続してESP32(LED)を操作してます。実際にこれを作成していきたいと思います。
概要
Arduino Iot Cloudとは、デバイス(ArduinoやESP32など)に接続したセンサーの監視やモーター操作などを、PCやモバイルなどを使って外出先から遠隔で行うことも可能、FREE(無料)プランのアカウントでも一部制限はあるものの無料で使用するこができます。
先ほどの動画のように実際に使ってみましたが、難しいことはそれほどなく、割と手軽に実現できる感じです。
今回はそのArduino Iot CloudとESP32を使用して、遠隔でLEDの操作をする方法を解説です。細かく解説しているので少し長めの記事になってますが、LEDの遠隔操作くらいであれば、慣れれば実作業は20分もかからないくらいで簡単にできると思います。
Arduino Iot Cloudの事前準備
Arduino Iot Cloudを使うための事前準備です。といっても「ユーザー登録」と必要な「プラグインのインストール」だけです。
ユーザー登録・サインアップ
Arduinoのアカウントが無い場合、まずはユーザー登録から。アカウントが既にある場合、ここはスキップです。

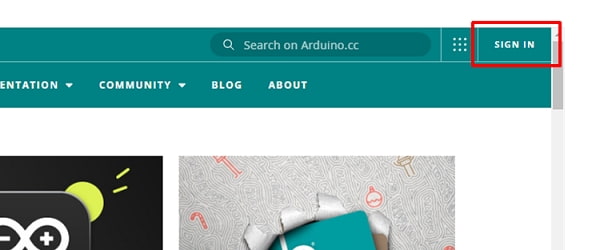
▲Arduinoサイトにアクセスして、右上にある「SIGN IN」をクリック。

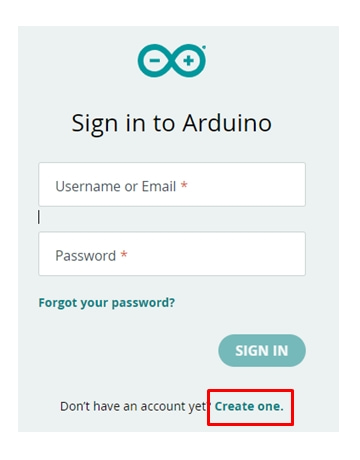
▲アカウントがある場合はそのままサインインしておきます。GoogleやFacebookでサインインもできるようです。アカウントを作成する場合は右下の「create one.」ボタンをクリックして作成します。
指示に従ってアカウントを作成します。生年月日、メールアドレス、ユーザーネーム、パスワードと簡単なチェック項目を指示すれば作成できます。英語サイトですがブラウザの翻訳機能でも十分わかるかと思います。
作成したアカウントでサインインをしておきます。
プラグインのインストール
Arduino Iot Cloud ではArduino Cloud環境(Webブラウザ上)で開発を行うので、プラグインをインストールしてWebブラウザ上からUSB経由でデバイスの認識、スケッチのアップロードやシリアルモニターでの読み書きができるようにします。
▲まずはここへアクセスします。アクセスするとプラグインのインストールウィザードが始まるので右下にある「START」ボタンをクリックします。

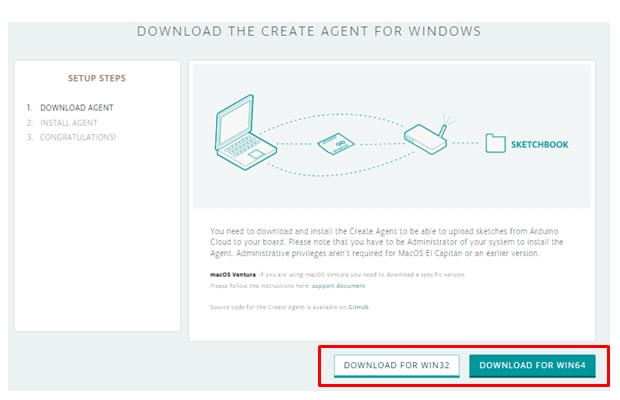
▲使用するOSに合わせてプラグイン「ArduinoCreateAgent-1.2.7」(2022/12現在)をダウンロードします。

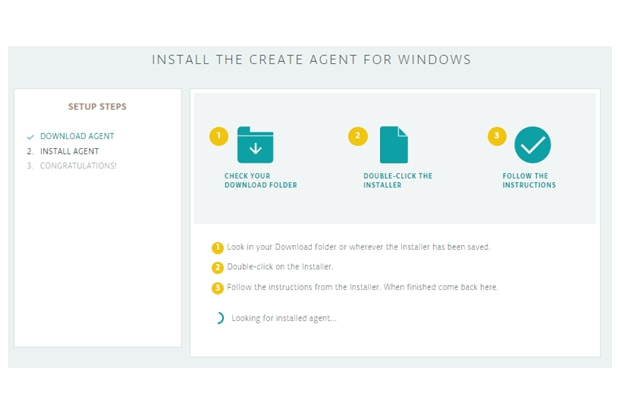
▲ブラウザ上はこういった画面になりますがいったん無視して、ダウンロードした「.exe」からプラグインをインストールします。基本は画面の指示に従って「NEXT」を連打していくだけ。

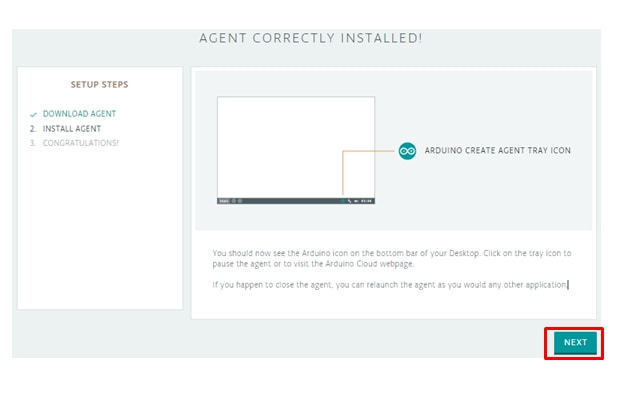
▲インストール完了後しばらくすると先ほどのブラウザ画面が変わります。「NEXT」をクリック。この時点でWindowsのタスクトレイにArduinoアイコンのような物が常駐しているはずです。

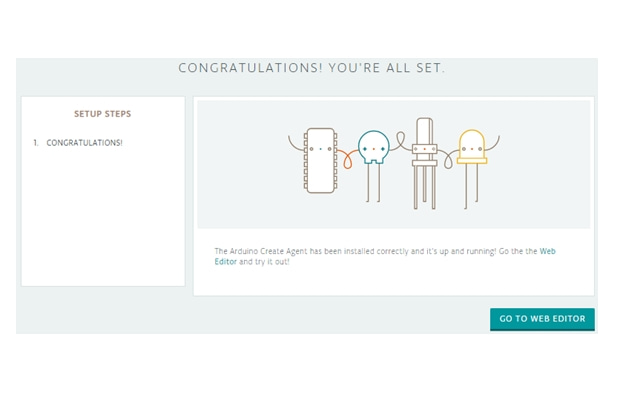
▲「CONGRATULATION」となってインストール完了です。
これで事前準備は完了。プラグインはWebブラウザ上からスケッチをデバイスに書き込めるようにするためのものです。
インストールせずにローカルPCでスケッチがコンパイルできないか試したのですが、なぜかローカルだとコンパイルに異常に時間がかかってしまって10分くらい待ってもコンパイルが完了しない、、のであきらめてプラグインをインストールしました。
続いて、Iot Cloud を使ってスマホからLEDを遠隔操作する方法を具体的に見ていきます。
Thingの準備(セットアップ)
直訳すると Thing「物」ですかね。プロジェクトのような入れ物のイメージ。Thing = デバイス(機器)のイメージでもいいかしれません。FREE(無料)アカウントだとこのThingは2つしか作成できません。が個人的には2つ作れれば十分。まずはこのThingを作成して変数、デバイス、ネットワークの設定などを行っていきます。
Thingの作成
▲まずArduino Cloudにアクセスします。

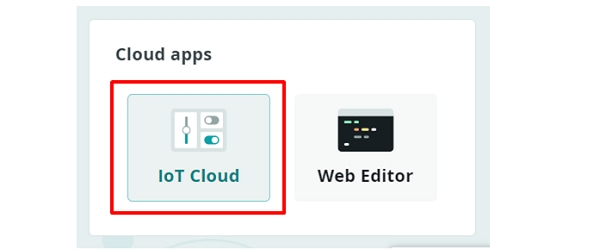
▲そして画面中央あたりにある「Iot Cloud」をクリック。

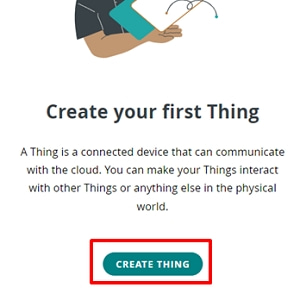
▲一つもThingが無い場合、こういった画面が開くので「CREATE THING」をクリックして新規でThingを作成します。
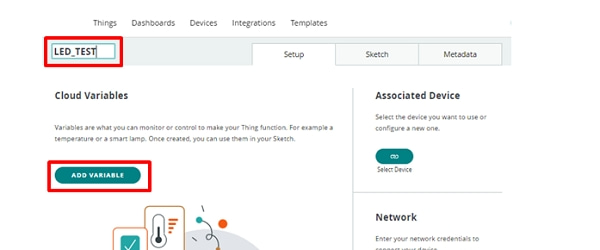
▼新規でThingを作成するとこのような画面になります▼

▲まず左上でThingにわかり易い名前を付けておきます。ここでは「LED_TEST」としてます。続いて「ADD VARIABLE」をクリックして変数を作成していきます。
変数の作成
今回はLED制御なので、後で作成する「Switch」 の On/Off に連動して変化する変数(bool型)を準備します。
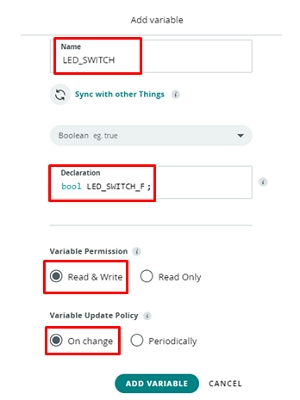
▼「ADD VARIABLE」をクリックすると以下のような画面が開きます▼

▲デバイスとWebブラウザ間のデータのやり取りをする変数(入れ物)を準備します。上から順に、「NAME」名前、「Declaration」変数の宣言。「Permission」読み書き、「Update Policy」更新頻度。となってます。更新頻度は「Periodically」を選択すると入力BOXが開き、そこで秒単位で設定できます。
変数を宣言するときは「Declaration」の上にあるプルダウンリストから選択。変数名は任意で変更できます。更新頻度は「On Change」を選択してます。設定が終わったら一番下の「ADD VARIABLE」をクリックして完了です。
ここで設定した変数名がそのままスケッチでも使う変数名となります。ここでは変数名を「LED_SWITCH_F」としました。また複数の変数を準備する場合は、追加で同じ作業をすればOKです。
bool型以外にもいろいろな型が準備されてますが、一般的な変数(int、Float、charなど)以外の変数型は使用方法がよくわかりませんでした。
デバイスの登録
続いて使用するデバイスを登録します。今回はESP32を登録します。

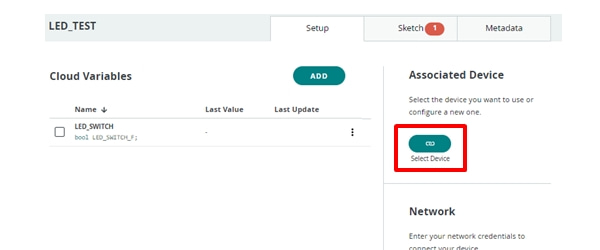
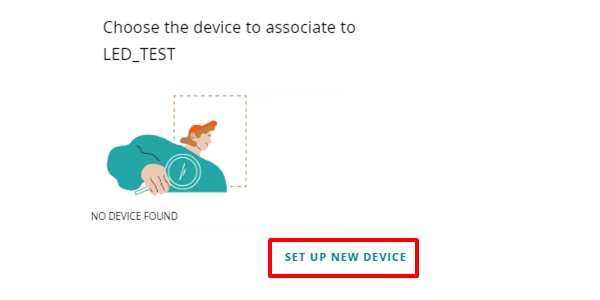
▲右の方にあるAccosiated Device の「Select Device」をクリックします。

▲このような画面が表示されるので「SET UP NEW DEVICE」をクリック。

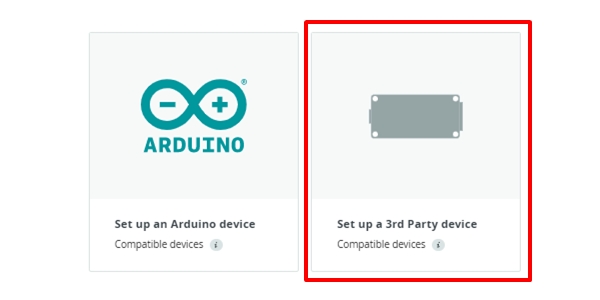
▲今回はESP32を使用するので右側の「3rd Party device」を選択します。左側はArduino系のデバイスを使用するときに選択します。

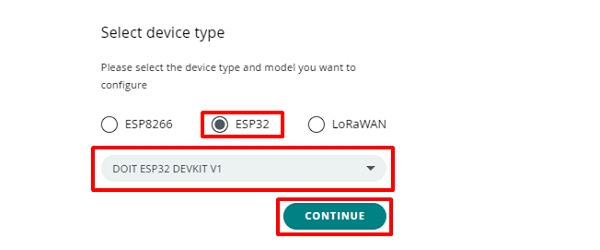
▲ESP32を選択して、下のプルダウンリストからさらに細かい種別を選択。最後に「CONTINUE」です。

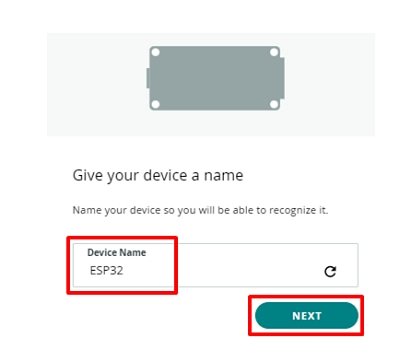
▲任意でわかり易い名前を入れて、「NEXT」ボタンをクリック

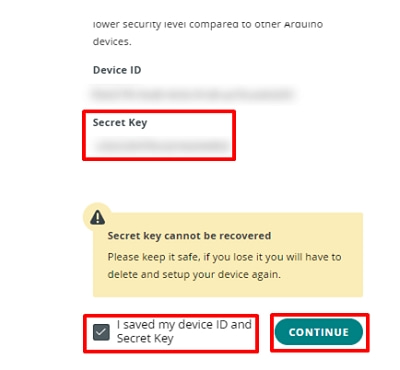
▲ここで表示された「Secret Key」をメモしておきます。この画面の情報は.PDFでも出力できるようになってます。でチェックボックスにチェックを入れて「CONTINUE」をクリック。

▲この画面が表示されればデバイスの登録は完了です。「DONE」をクリックして完了します。
続いて、ネットワークの設定をしていきます。
ネットワークの設定
ESP32と接続するネットワーク設定を行います。基本的には家庭のWifiルーターとかの設定になるかと思います。

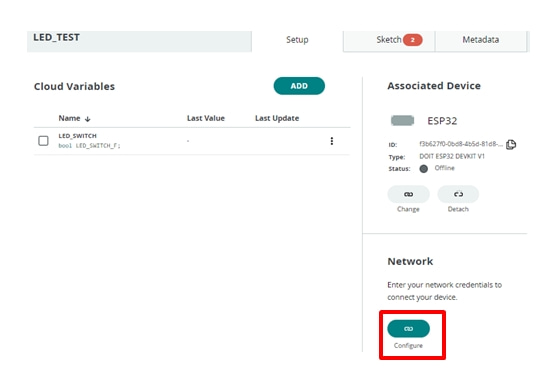
▲画面右下、Networkにある「Configure」をクリックします。

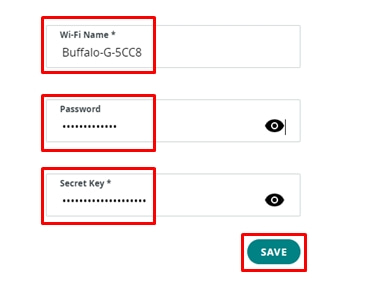
▲ESP32と接続するwifiルーターの「SSID」、「パスワード」、それから先ほどメモしたESP32(デバイス)の「Secret Key」を入力して「SAVE」をクリックして完了です。ネットワークの設定はこれだけ。
ThingのSet Up(下準備)はこれで完了です。続いてDashboardsの設定をしていきます。
DashBoardsの作成
Webブラウザ上からのLEDを遠隔操作する画面(インターフェース)を作成していきます。

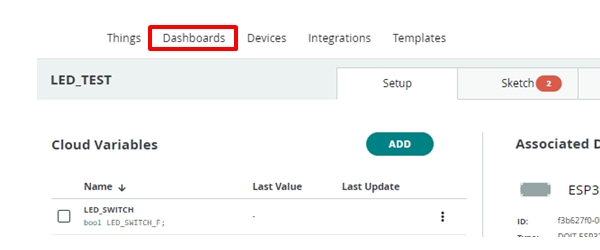
▲画面上にある「Dashboard」をクリックします。

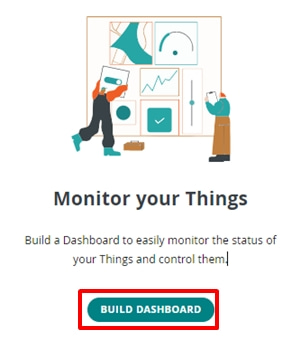
▲はじめてDashboardを作るときにはこのような画面が表示されるので「BUILD DASHBOARD」をクリックします。

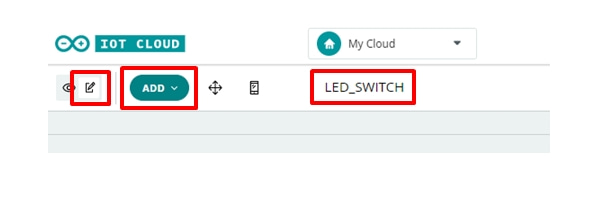
▲Dashboradが作成されたら左の「編集」ボタンクリックして編集モードに入ります。最初にDashboardにわかり易い名前を付けます。ここでは「LED_SWITCH」としてます。マウスクリックすると文字編集できます。
次に「ADD」ボタンをクリックします。

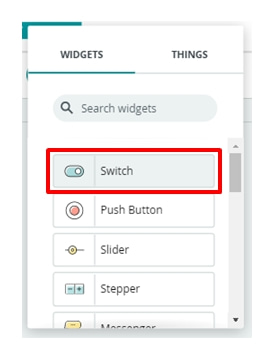
▲「ADD」ボタンをクリックするとウィジェットのリストが表示されます。今回はLEDの On/Off 制御を一番上にある「SWITCH」ボタンから行います。

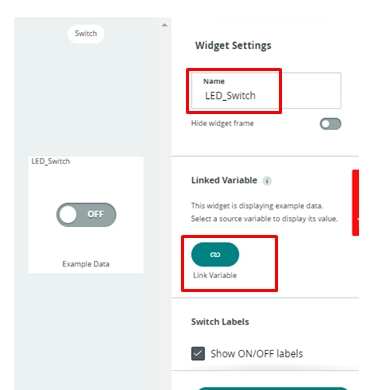
▲「SWITCH」の設定画面が開きます。「Name」は好きな名前を付けます。続いて「Link Variable」をクリックします。

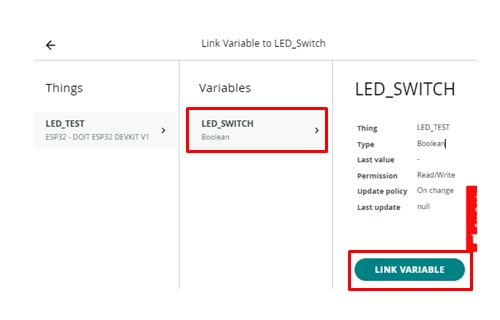
▲ここでSwitchボタンに変数を紐付けます。先ほどThingで変数宣言したbool型の変数を選択。これでSwitchボタンに連動してLED_SWITCH_Fが True/false と切り替わります。選択したら「LINK VARIABLE」をクリックします。

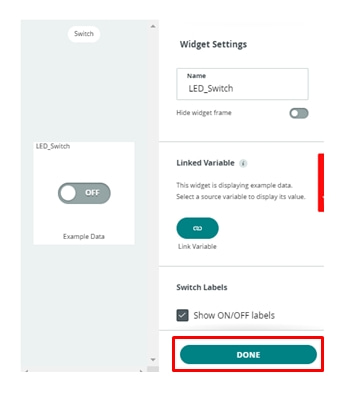
▲switchウィジェットの設定はこれで終了。「DONE」をクリックして完了します。

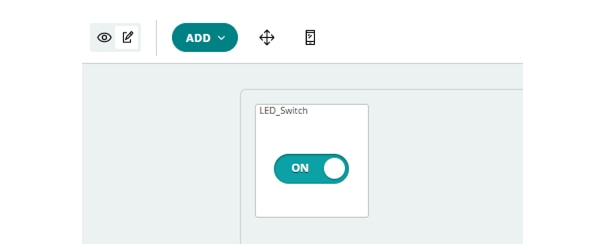
▲ダッシュボードに戻るとスイッチボタンが配置されています。編集モードで、SWITCHボタンの配置や大きさの変更、また設定を再編集することができます。シンプルなアイコンなので操作はなんとなく想像できるかと思います。
これでDashboradの設定完了です。
今回は、LEDの On/Off 制御だけなので変数、ウィジェットを一つずつ準備しただけですがそれぞれ複数準備することで複数センサーをモニターしたり、同時に複数の制御を行ったりするとこが可能です。

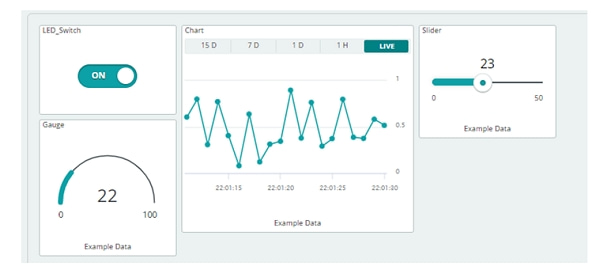
▲メーター表示やグラフ表示、スライダーなどいろいろウィジェットが準備されているので変数と組み合わせて利用すれば、複数モニター、複数制御も可能です。
では続いてESP32に書き込むスケッチ(ソース)の準備です。
スケッチ(ソース)の作成・書き込み
最後にスケッチの作成してESP32に書き込みます。

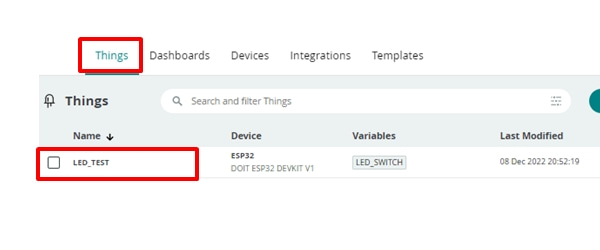
▲上のタブから「Things」に戻ると、先ほど作成した「LED_TEST」が一覧表示されているのでクリックします。

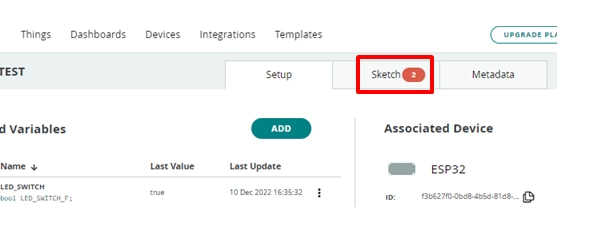
▲セットアップ画面が開くと思います。右上の「Sketch」タブをクリックしてスケッチへ移動。

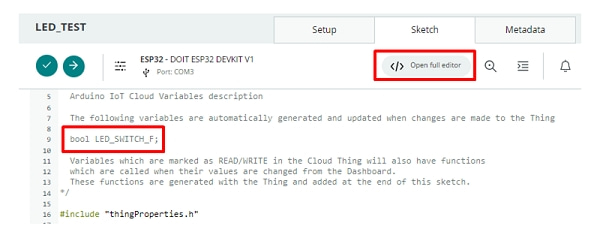
▲必要最低限のスケッチが自動生成されています。一応先ほど作成した変数 bool LED_SWITCH_F;の記述がきちんとあるか確認しておきます。このままここで作業を続けてもいいのですが、右上にある「Open full editor」をクリックして Web Editor に移動するとIncludeファイルなどのスケッチも確認できます。
▼まずは、スケッチ全文▼
#include "thingProperties.h"
void setup() {
Serial.begin(9600);
delay(1500);
initProperties();
ArduinoCloud.begin(ArduinoIoTPreferredConnection);
setDebugMessageLevel(2);
ArduinoCloud.printDebugInfo();
pinMode(12, OUTPUT);
}
void loop() {
ArduinoCloud.update();
}
void onLEDSWITCHFChange() {
digitalWrite(12, LED_SWITCH_F);
}
▲長くなるのでコメント行は全て消してます。LEDの On/Off 制御だけなので、スケッチを修正(追加)しているのはたったの2行のみです。
pinMode(12, OUTPUT);
▲12ピン出力設定。セットアップ内に記述。ESP32の12ピンとLEDを接続する前提。12ピンにしている理由は特にないです。Gndに近かっただけです。
void onLEDSWITCHFChange() {
digitalWrite(12, LED_SWITCH_F);
}
▲onLEDSWITCHFChange()という関数が自動で生成されていたと思います。Switchが変化したときに呼び出される関数。この中に、12ピンの状態を変数LED_SWTCH_F(true,false)により駆動させます。
ただのLチカなのでソースコードの編集はこれだけ。最後にLED、抵抗などを結線したESP32にスケッチを書き込んだら完了です。
WEBブラウザ上からLEDが操作できると思います。またスマホにArduino Iot Cloudアプリをインストールすれば、ダッシュボードが共有できるためスマホからも同様に操作することも可能。
内容がだいぶ違うので一概には比較できませんが、データロガーとして使うにしてもヴィジュアルと双方向受信が細かくできる点で Ambient より ArduinoIotCloud のが個人的には好きかも。ただ若干使い方が複雑です。

コメント
配線はどうなっているのですか?
記事は良いのですが、配線がどうなっているのかも知りたいです。
匿名さん、サイト拝見下さり有難うございます。
配線はESP32 12pin ⇒ LED ⇒ GND となります。使用するLEDに応じて適宜抵抗は挟んでください。
今回はただのLチカということもあり配線が簡単であったため、本文ではソース説明の当たりで言葉のみで簡単に説明してあります。