
Wordpressで LaTeX を使用して数式を表現する方法です。いろいろなサイトで紹介されていたのですが、私の環境ではなかなかうまくいかずに少し苦戦しました。HTML/CSSが素人ということもありますが、うまくいった方法を備忘録としてまとめておきます。
やりたいことはWordPressサイトでプラグイン無しで LaTeX を使用すること。それと長い数式を記述する場合、スマホなどの細画面でも横スクロールバーではみ出さないように表示をすることです。前者は割と簡単にできたのですが横スクロールバーの表示に苦戦しました。
まずLaTeXを使用する方法です。調べたところによると
▼記述①▼
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script> <script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
▲をページ内に記述するか、もしくは
▼記述②▼
<script type="text/x-mathjax-config">
MathJax.Hub.Config({ tex2jax: { inlineMath: [['$','$'], ["\\(","\\)"]] } });
</script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js?config=TeX-AMS_CHTML">
</script>
▲をページ内を記述する方法があるようです。①②のどちらかを記述すればOKです。試しましたが両方とも数式利用できました。記述内容見ても良くわかりませんし、、なぜ2種類あるのかはよくわかりません。。。
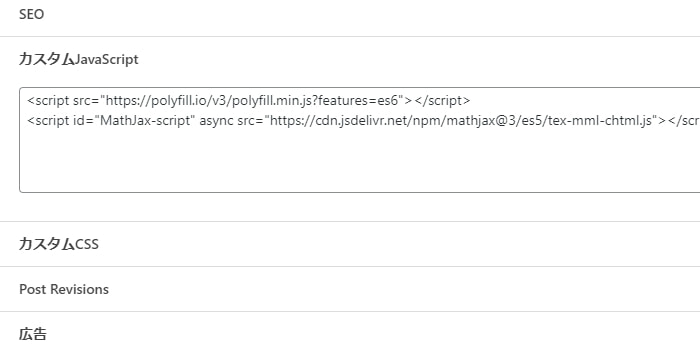
記述する場所は簡単でWordPressを使用している場合、投稿(下書き)ページ執筆画面下段にあるここに▼

▲「カスタムjavaScript」に記述①、記述②のどちらかをそのまま記述します。個々のページでのみ数式を使用する場合はここへの記述でも問題なかったです。ただheadタグ内に記述する方法を紹介しているサイトが多かったでので、本来はheadタグ内に記述するのがいいのかもしれません。。。
あとはLaTexの記述ルールで数式を書くだけでサイトに表示されます。
記述①の方はもう少し便利な使い方ができます。

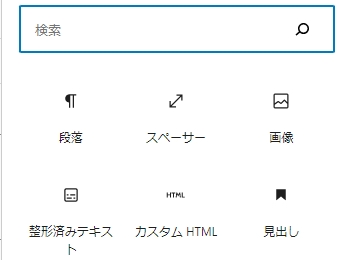
▲WordPressのブロックで「カスタムHTML」を使用します。
試しに以下のように「カスタムHTML」ブロックに記述します▼
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
\begin{align}
\theta_y = -\tan^{-1}\left(\frac{a_x}{\sqrt{ay^2 + az^2}}\right)
\end{align}
▲先ほどの記述①のscriptを書いてそのままLaTeXの記述をします。そして、

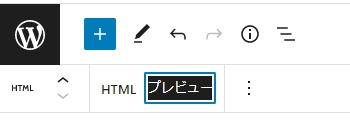
▲ツールバーでプレビューを表示すると
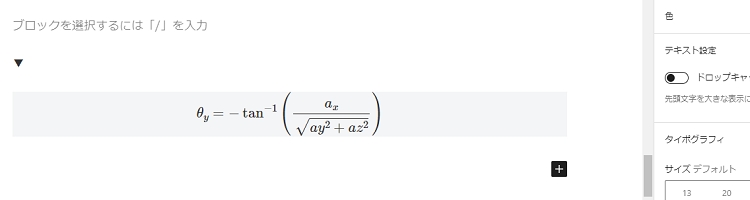
このように下書き画面のまま、数式表示が確認できます▼

▲編集するときはまたHTML表示に戻せばいいだけです。数式を確認しながら記述できるのが便利です。ただこの方法は記述②だとできませんでした。記述②の場合は別途プレビューを表示する必要があるので少し面倒です。
次に長い数式のときにスクロールバーを表示する方法です。
span.MJXc-display{
overflow-x: auto;
overflow-y: hidden;
}
▲これをサイトの CSS に記述するだけ。ただよくわかってないのですが、この CSS は記述①のScriptでは機能せずに記述②のScriptだと機能します。
試しに長い記述してみました▼
\begin{align} \sum_{i=0}^\infty \left(-1\right)^{n-1}\frac{1}{2n-1}=\frac{1}{1}-\frac{1}{3}+\frac{1}{5}-\frac{1}{7}+\frac{1}{9}-\frac{1}{11}+\frac{1}{13}-\frac{1}{15}+\frac{1}{17}-\frac{1}{19}+\frac{1}{21}-\frac{1}{23}+\cdots = \frac{\pi}{4}\\\\ \end{align}このように画面からはみ出る場合は数式部分のみスクロールバーを表示します。(スマホとかじゃないとうまくスクロールバーがでないかもしれません。。)
ページのカスタムjavaScriptに記述②を記載して、CSSにスクロールバー表示を記述。執筆時は確認しながら記述したいので記述①でカスタムHTMLを使って数式を書く、、で数式確認したら記述①は削除といった運用です。
いまいち仕組みは理解してないのですがとりあえずこの方法でやりたいことが表現できているのでOKです。

コメント